創建原型: 測試和評估您的網站設計
在網頁設計中,創建原型是一個重要的步驟,它可以幫助您測試和評估您的網站設計。通過創建交互式的網站原型,您可以模擬和展示用戶在網站上的互動體驗,並收集寶貴的反饋。本文將介紹如何根據網站架構和用戶界面設計,創建一個可測試和評估的網站原型,同時遵循SEO格式並整合社交媒體,以提高網站的可見性和參與度。
一: 確定原型工具和技術
在創建網站原型之前,您需要確定適合您需求的原型工具和技術。有許多原型工具可供選擇,例如Adobe XD、Sketch、InVision等。這些工具提供了一個直觀且易於使用的界面,可以幫助您創建交互式的原型並模擬實際的網站體驗。選擇一個您熟悉且適合的工具,以便更好地實現您的設計目標。
二: 根據網站架構創建原型
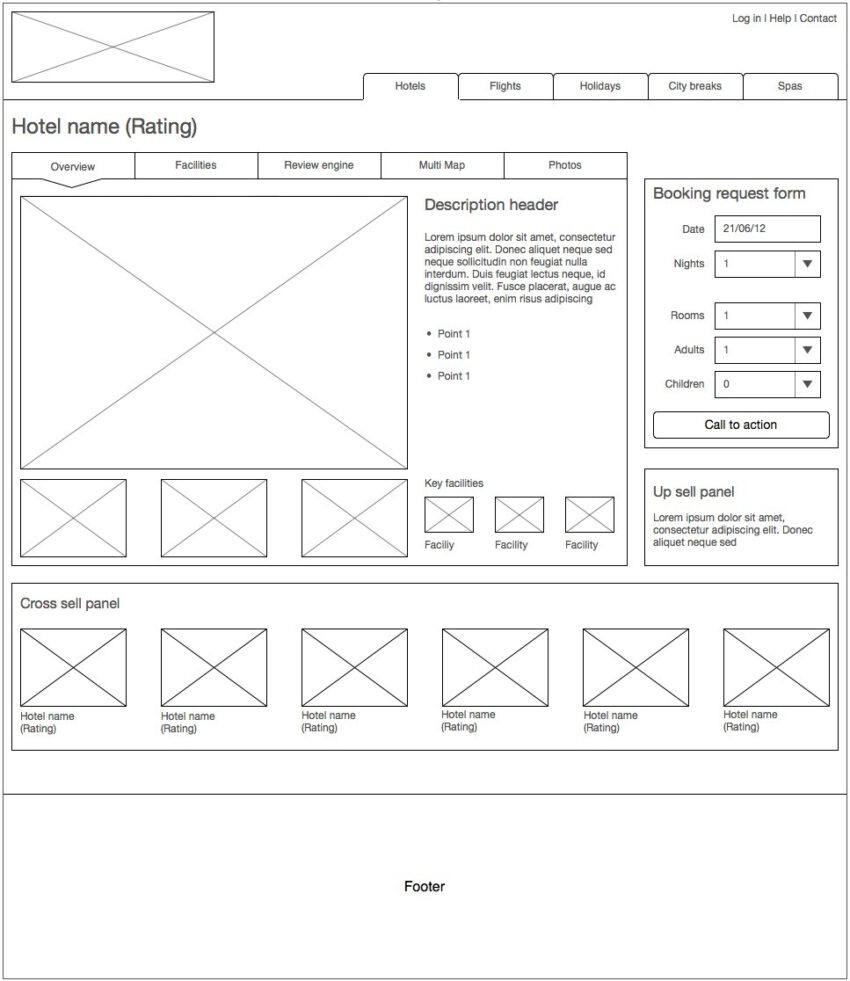
根據網站架構和用戶界面設計,開始創建您的網站原型。首先,將您的網站分成不同的頁面和區塊,並確定它們之間的連接和導航結構。然後,使用原型工具創建相應的頁面和元素,並添加交互功能,例如按鈕、表單和選單。這樣您就可以模擬用戶在網站上的操作和流程,並檢查它們的易用性和效能。
三: 進行測試和評估
創建原型後,進行測試和評估是至關重要的。邀請用戶或測試者參與原型演示,觀察他們的行為和反應。收集他們的反饋和意見,並根據這些反饋來優化和改進您的網站設計。測試和評估可以幫助您發現潛在的問題和改進點,並確保您的網站設計符合用戶期望和需求。
四: 整合SEO格式和社交媒體
在創建原型時,請記住要遵循SEO格式,以提高您的網站的可見性。優化頁面標題、元描述和內容結構,以便搜索引擎能夠更好地索引和理解您的網站。同時,考慮在原型中整合社交媒體功能,例如分享按鈕和社交媒體嵌入。這樣可以擴大您的網站的觸及範圍,並增加與用戶的互動和參與度。
結論段落:
創建原型是網頁設計過程中不可或缺的一部分。通過創建交互式的網站原型,您可以測試和評估您的設計,並獲得用戶的寶貴反饋。選擇適合您需求的原型工具和技術,根據網站架構和用戶界面設計創建原型,並進行測試和評估以優化您的設計。同時,整合SEO格式和社交媒體功能,以提高網站的可見性和參與度。通過這些步驟,您可以打造出一個令人驚艷且實用的網站,吸引更多的用戶並提供良好的用戶體驗。